A Comprehensive Guide to Web Application Performance Testing Tools

Performance testing is an integral part of website development and optimization. It allows you to identify potential issues affecting your app’s performance. Testing also provides valuable insights on how to improve your app.
The key to accurate and meaningful tests is to use the right testing tools for web performance.
Web apps are complicated now, so it’s essential to have tools that check how well they work. Performance testing makes sure web apps run fast and work well.
This blog post will discuss today’s web application performance testing tools. Continue reading to determine which is best suited for your needs. After reading this article, you should have everything you need to optimize your web app’s performance.
What Is Performance Testing?
Performance testing is a way to check how well web applications work. It helps ensure that the web apps run efficiently and without any issues. Performance testing can help find slow loading times, bad user experiences, and other problems with a website or app.
Why Test Web Application Performance?
Performance testing helps developers identify aspects of the web app they need to improve. It also helps them determine if the web application meets users’ expectations. Testing can help create a faster, more reliable website or app for users.
Here are the top reasons to test your web application’s performance:
- Identify performance bottlenecks
Performance testing can help identify any performance bottlenecks in the web application. Testing measures the response time, throughput, and other performance metrics. As a result, developers gain valuable insight into where their code may need improvement.
- Validate the app’s features
Performance testing is also crucial for validating the features of a web application. It ensures that the app’s architecture, data, services, and user interface perform as expected. Testing ensures that all the features are working as expected and that there are no issues with the web application’s functionality.
- Detect bugs and resolve them
Performance testing analyzes speed, responsiveness, stability, and scalability. It measures latency and identifies any bugs in the system that may be causing slowdowns. Developers can make necessary changes to ensure a better user experience by detecting these issues.
- Optimize performance
Performance tests simulate real-world usage scenarios. They provide detailed information on how the application behaves in various conditions. It helps identify issues that can cause a decrease in performance, such as excessive resource usage or load times. With the appropriate data analysis, developers can adjust their code to improve performance. By doing this, they can ensure that users get a great experience every time they interact with their web applications.
Types of Web Application Performance Testing
Performance testing has several types. These tests help ensure your web app runs as efficiently and smoothly as possible. This section will cover the different types of web performance tests available so that you can choose the best one for your project.
Stress Testing
Stress testing aims to determine the stability and reliability of an application. It works by subjecting the app to workloads beyond typical operational capacity. It shows the developers how the app would behave if there were a sudden surge in traffic.
Functional Testing
Functional testing is a way to check that web applications are working correctly. It helps ensure that all the features are working as expected and that there are no issues with how it works. Functional testing ensures people get a good experience using your website or app.
Scalability Testing
Scalability testing checks how well a web application works when more and more people use it. It helps ensure that the website or app can handle many visitors or users without slowing down.
Load Testing
Load testing checks how well a web application works when many people use it simultaneously. This type of performance testing determines how much traffic the app can accommodate.
Endurance Testing
Endurance testing checks how well a web application works when many people use it for hours. It helps detect performance issues that might occur as the user load increases.
Performance Testing Process
How do you do performance testing? Here is the process of performance testing in detail, from planning to execution to analysis.
Establish performance testing goals and develop a testing strategy.
First, set goals and plan a strategy to prepare for performance testing. Be clear on what you want the web application to do and how you will test it.
Set up the test environment and establish baseline performance metrics.
Set an environment where you can test the web application and decide how fast it should work. It allows you to measure your app performance before and after testing.
Develop performance tests, including stress, compatibility, and load tests.
Developing performance tests means checking the web application to ensure it works well. This step includes stress tests, load tests, and compatibility tests. Stress tests check how the web application works when it is under pressure. Load tests check how well the website can handle many people using it at once. Compatibility test checks if different devices can run the web app properly.
Execute the tests and analyze the results.
Once the tests are ready, you can run them. After that, look at the results to see how well your web application worked. You can use this information to ensure it works as intended.
Track issues identified through the test process.
Keep track of any problems found when performing any test. This way, you don’t miss anything you need to fix.
Optimize the system for best performance.
Optimizing the system means making it work as well as possible. This step includes ensuring it runs smoothly, so people can have the best experience using your website or app.
Validate performance improvements after optimization
After making changes to make your web app work better, you must check and make sure the changes you did work. Validating performance improvements helps you know that the changes improved your app.
Monitor the system over time to ensure the desired level of performance is maintained.
Finally, ensuring that the web application continues working well would be best. Monitor your app over time and make necessary changes to keep it running optimally.
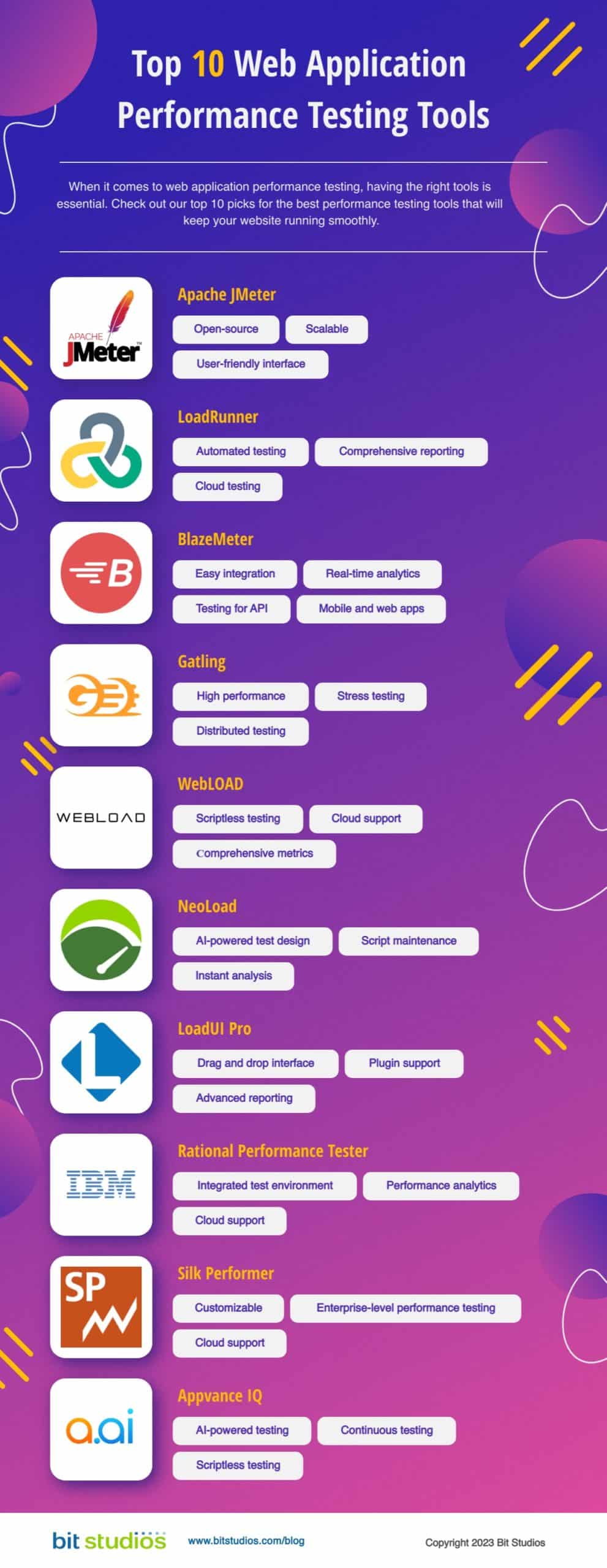
Top Web Performance Testing Tools
There are various testing tools for assessing the performance of web apps. These tools can help you identify any potential issues you need to address.
Let’s discuss some of the best performance testing tools and how they can help you optimize your website’s performance.

WebLOAD
WebLOAD is one of the best performance and load-testing tools available today. It is a powerful tool that helps identify and fix website and app performance issues quickly.
WebLOAD offers extensive features to help developers optimize their web applications. Its features include performance monitoring, root cause analysis, server-side diagnostics, and more. You can use it to create custom test scripts to simulate real-world scenarios. This way, you can better understand how user interactions affect the overall performance of a site or app.
WebLOAD integrates with popular tools such as Visual Studio and Eclipse for even greater flexibility. It also supports major programming languages. WebLOAD allows developers to customize the tests according to their requirements. It has an intuitive UI and a robust feature set. WebLOAD makes it easy for its users to identify performance issues and take corrective action quickly.
Apache JMeter
Apache JMeter is one of the best API performance testing tools. It allows users to measure their website’s performance. JMeter measures response times, throughputs, latency, and other performance parameters. It also allows users to run tests in a controlled environment with a few clicks. This way, users can spot issues quickly.
Apache JMeter allows developers to customize their tests according to their needs. It has customizable timers, data-driven tests, parameterization, and support for AJAX requests. With these features, Apache JMeter became one of the best API load-testing tools preferred by developers.
SmartBear LoadNinja
LoadNinja is an automated performance and load-testing solution. It helps developers identify and resolve website or app performance issues quickly.
Optimizing web applications has become easier with LoadNinja. It offers an intuitive UI, real-time insights, and powerful features. Developers can create custom test scripts to simulate real-world scenarios using LoadNinja. They can also measure the performance of their site or app against those scenarios.
Additionally, LoadNinja supports distributed testing. It is helpful when testing large websites with massive traffic loads. This distributed mode enables multiple computers to act as one central client. It simulates numerous concurrent users on the site. LoadNinja offers a 14-day free trial.
LoadFocus
LoadFocus is a cloud-based performance and load-testing tool. With it, users can perform synthetic tests from the cloud. It offers advanced features such as distributed load testing. This feature will enable users to emulate traffic from different geographical locations. This way, they can get a more accurate view of their application’s performance under real-world conditions.
In addition, LoadFocus also enables users to monitor their systems’ performance in real-time. They can access a detailed analysis of data gathered by the tests. LoadFocus is an excellent tool for businesses looking to test their applications in various scenarios. It provides an extensive set of features tailored toward web application performance testing. Furthermore, its intuitive user interface makes it easy to use, even for people with limited technical knowledge.
Overall, LoadFocus is an excellent load and performance testing tool. It offers an easy way to evaluate the performance of web applications in various conditions. With LoadFocus, users can ensure their applications run optimally in all circumstances. Its real-time monitoring and detailed analysis capabilities make it an excellent choice for businesses looking to provide the highest performance levels from their systems.
SmartMeter.io
SmartMeter.io is an automated performance testing tool. It helps you check the speed of your web applications and websites. It can test multiple browsers simultaneously and see how they perform on different devices and networks. You can also view detailed reports with helpful charts that show any issues your website might have. Its cloud-based platform lets you get real-time results and view them on any device.
SmartMeter.io is easy to use, making it ideal for businesses of all sizes. It’s also affordable, so you won’t have to worry about breaking the bank using this tool. With this tool, you can be sure that your web application is performing as it should. With its comprehensive software testing tools, SmartMeter.io is an excellent choice for companies that want to ensure their website operates efficiently and effectively.
StormForge
StormForge is an enterprise-grade performance testing tool used to ensure the speed and scalability of web applications. It provides a comprehensive solution for understanding the capabilities of applications under load and how to optimize them accordingly. StormForge users can quickly identify performance bottlenecks and generate detailed metrics to improve application response times.
One of the most powerful features of StormForge is its ability to simulate real-world usage patterns. With this tool, users can accurately test their applications in various scenarios. Additionally, it offers a visual performance dashboard with detailed graphs and reports.
Another significant benefit of StormForge is its scalability. It offers a range of software testing plans that can accommodate almost any size application.
Overall, StormForge is a powerful tool for web application performance testing. It provides comprehensive metrics, visual reports, scalability options, and real-world usage simulations.
LoadView
LoadView is a comprehensive performance testing tool for web apps. It helps organizations identify issues in their applications and optimize their website performance. It offers a range of features to ensure your website runs optimally.
Uniquely, LoadView provides cloud-based load testing. It simplifies the process of load testing for businesses with limited time or resources. The cloud-based setup allows you to leverage thousands of virtual users from multiple locations. This way, users can accurately simulate real-world traffic and usage scenarios.
You can also use LoadView for continuous performance monitoring. It conducts hourly uptime tests for any web page or API endpoint in your application. You have access to detailed reporting to take immediate action once it detects an issue. It helps ensure that your web applications are always running smoothly and efficiently.
LoadView also supports test automation with various scripting languages. The tool also offers easy integration with popular CI/CD systems. This way, you can quickly set up performance testing as part of your automated CI/CD pipeline.
NeoLoad
NeoLoad is a comprehensive performance testing tool. It helps developers, testers, and DevOps teams identify, diagnose, and remedy performance issues. It analyzes the impact of user load on an application by simulating thousands of users with realistic scenarios.
One of the unique features of NeoLoad is its integrated protocol analyzer. With this, users can measure the response time of individual requests. It correlates data between various protocols and tools. This way, users can understand how their web application performs across multiple user scenarios.
NeoLoad also creates realistic test scenarios that accurately replicate real-world usage patterns. It enables teams to quickly create, run and analyze performance tests across multiple browser types.
NeoLoad also offers comprehensive reporting tools. It provides teams with a clear understanding of their web application’s performance. The built-in analytics dashboard makes it easy to visualize performance data from multiple angles. NeoLoad is the best performance testing tool for companies looking to streamline their testing process.
LoadUI Pro
LoadUI Pro is a performance testing tool that helps you see how your web application works. It has unique features like testing different parts of your app simultaneously, and it shows you detailed results to help you make changes. With LoadUI Pro, you can easily create a performance test to monitor the speed and responsiveness of your app. You can customize your tests with various settings. You can set the number of users, types of requests, and response times. It also includes features like graphing charts for results analysis and visual comparison.
The tool even allows you to automate test sequences to repeat them easily. With LoadUI Pro, you can get detailed insights into your web application’s performance. This way, you can make necessary adjustments to improve its speed and response times. It’s an ideal tool for anyone looking to boost their performance testing process.
Silk Performer
Silk Performer is a performance testing tool. It helps you make sure your website works well and quickly. It has unique features like the ability to test multiple users simultaneously, check for errors, and track how long it takes for each page to load. It also records how long it takes for the server to process each request, so you can pinpoint problems and fix them quickly.
Silk Performer can test various web applications, including Java, JSP, ASP.NET, and AJAX-based apps. It also allows you to monitor your website in real-time and ensure everything runs smoothly. It’s an excellent tool for evaluating how well your website performs and helping you optimize it. With its powerful features, Silk Performer can help you improve the performance of your web applications.
Characteristics of Good Performance Testing Tools
Performance testing is vital to the software development process. So, it’s essential to use the right tools for the job. Knowing which is best suited for your project can be challenging with many performance testing tools available.
Here are some of the critical characteristics of good performance testing tools. Consider them before choosing a tool for your project.
A good performance testing tool should have the following characteristics:
- Ability to measure and monitor system performance
A testing tool should provide you with real-time insights into the performance of your website or application. It must also allow you to set up alerts for any improvements or problems.
- Ability to simulate real-world scenarios
Your testing tool should be able to simulate a variety of realistic user interactions. This way, you can measure how the system responds under different conditions. You will also be able to identify potential bottlenecks and address them.
- Support for multiple programming languages
It should be able to handle tests written in a variety of popular programming languages.
- Distributed testing capabilities
Your chosen testing tool should support distributed testing. It is helpful when testing large websites with massive traffic loads as it enables multiple computers to act as one central client.
- Comprehensive reporting features
It should provide you with comprehensive reporting tools. This way, you can get meaningful insights into your web app’s performance.
- Easy-to-use interface
It should have an easy-to-use interface. It should allow developers of all skill levels to identify and fix potential performance issues quickly.
Conclusion
Performance testing assesses a system’s responsiveness under different workloads. It allows us to see how our web application will perform when faced with high traffic or concurrent users.
By understanding why we test web application performance, what types of performance testing exist, and what makes for good performance testing tools, we can set ourselves up for success.
If you still need help navigating web application testing tools, BIT Studios is always ready to help. We’d happily work with you and create a comprehensive performance testing strategy. Contact us today for our performance testing services.
We’re BIT Studios!
At BIT Studios we specialize in designing, building, shipping, and scaling beautiful, usable products with blazing-fast efficiency