Mobile App Development Process: Steps to Build Your Successful App

Developing mobile apps is now an essential business strategy for many companies. As a matter of fact, American users spend at least two (2) hours on their mobile devices.
This is why many entrepreneurs invest in mobile app developers. Or they partner with a reliable mobile app development company.
Indeed, this is the best time to create your app. But first, you need to understand how the mobile app development process works.
What is Mobile App Development?

Building apps for mobile devices is what we call mobile app development. But, this doesn’t end in developing apps.
The mobile application development process also involves strategy formulation.
You also need to do pre-development planning and app testing.
Developers must also ensure that their apps are compatible with Android and iOS. Apple’s app store and Google play store are the go-to places for app users. This is why ensuring the app’s compatibility with the said operating systems matter.
How Mobile App Development Benefits Businesses
Nowadays, business owners leverage mobile app development to boost their brands. Many companies want to take their share of the $613 billion worth of revenue expected to hit the app market in 2025.
Other significant benefits include the following:
Brand Recognition
Mobile apps help businesses establish and strengthen their brands.
If your iOS apps or Android apps are in the Google Play Store or Apple App store, this can boost your brand.
Forge Strong Customer Relationships
Mobile apps connect businesses and customers. Because they are portable, customers can use your app to connect with your company. This is most especially true if they use your app to perform transactions.
Generate Conversions and Sales
Mobile apps transformed into another channel or platform for many SMEs. They use it to promote their products or services. They also leverage to it attract prospects and leads.
The Key Stages Of The App Development Process

The process of mobile app development isn’t just about coding. It’s quite meticulous.
Let’s tackle the key stages of any mobile app development lifecycle.
The following are the key stages of the mobile app development lifecycle.
1. Mobile App Development Strategy

Before you start coding and designing, you need to have a plan. This is the mobile app development strategy.
Devising a mobile app development strategy may involve:
- Identifying the purpose and goals of the mobile app
- Conducting market research:
- Determining who the end-users are
- Identifying who the competitors are
Some app development companies are more technical in their mobile app development strategy. They often include the following:
- Well-defined KPI (key performance indicators)
- Specified app technology stack
- Compatibility with Android apps or iOS apps
- Strategy for the app’s design
- Targeted timeframe and milestones during development
2. Analysis and Planning for Mobile App Development Process
Many consider this stage as the start of any app development project.
But this should not mean that you will skip the mobile app development strategy stage. Strategy formulation will affect how the analysis and planning stage will go.
During the analysis and planning phase, you need to analyze the following:
- Platform compatibility. Should the mobile app run on Android or iOS, or both? Should you build a native mobile app or go for hybrid app development?
- Project milestones. Your product roadmap should have clear and attainable app development milestones.
- Minimum Viable Product (MVP) Targets. Define the criteria for producing an MVP.
- App software development skills and specialties needed. Who should you include in the app development team? Is a project manager required?
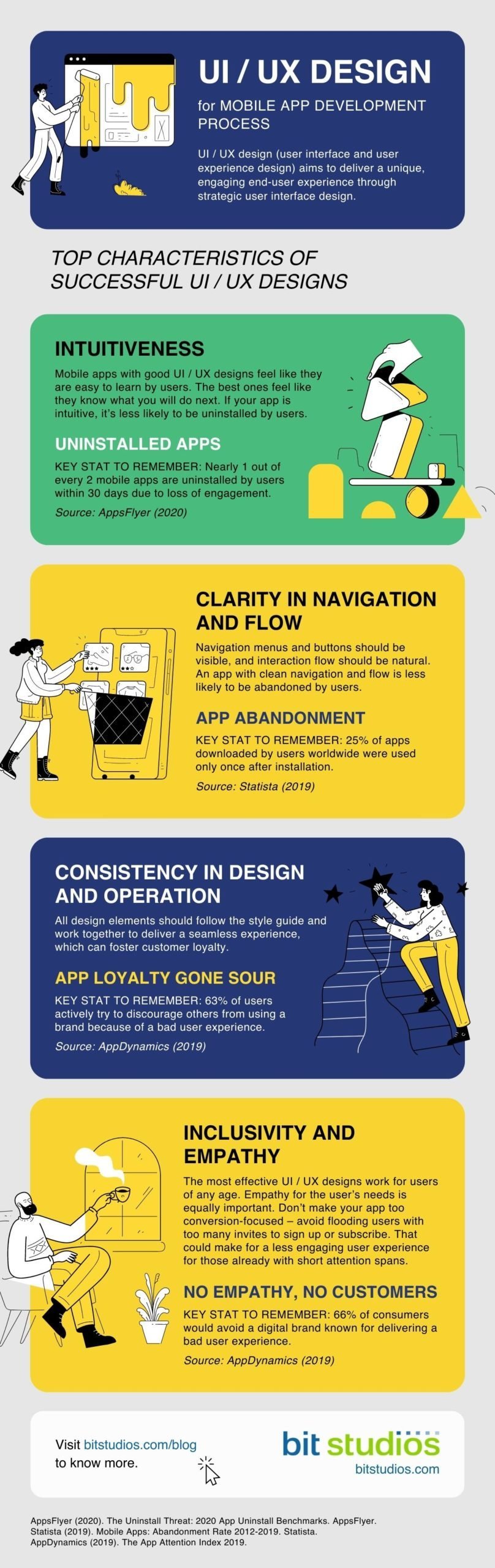
3. UI / UX Design in Mobile App Development Process
What is UI / UX design, and why is it essential in mobile development? What makes an effective and successful UI / UX design?
The UI / UX acronyms stand for user interface and user experience. But when used together, the term UI / UX design has a different meaning. This refers to a unified approach to mobile app development.
The goal is to engage users via strategic user interface design.
What makes for an effective and successful UI / UX design in both Android apps and iOS apps? The characteristics include the following:
- Intuitiveness. Mobile applications with good UI / UX designs often feel like they are easy to learn by users. The best ones almost feel like they know what you will do next.
- Clarity in navigation and flow. Navigation menus and buttons should be visible, and interaction flow should be natural.
- Consistency in design and operation. All design elements must follow the style guide to give users a seamless experience.
- Inclusivity and empathy. The most effective UI / UX designs on mobile applications work for users of any age. Also, empathy for the user’s needs is important. You do not want the mobile app’s UI / UX to become too conversion-focused. Wait, how do you know your app is too conversion-focused? Your UI / UX is too conversion-focused whenever users complain about your app’s behavior. For example, if they receive massive invites. Or if they are constantly reminded to sign up, subscribe, or upgrade. These notifications are annoying. If your app doesn’t offer helpful information, your UI / UX can be too conversion-focused. That could make for a less engaging user experience with short attention spans.

Information Architecture and Workflows
Information architecture (IA) determines what content should be inside the app’s UI / UX.
This involves choosing and organizing the graphics, text, and more.
It’s about managing the data that your users will most likely interact with in your mobile app. Of course, this is easier said than done.
This is where mobile app development workflow diagrams come into play. These workflow diagrams can help map out every possible user engagement with the UI.
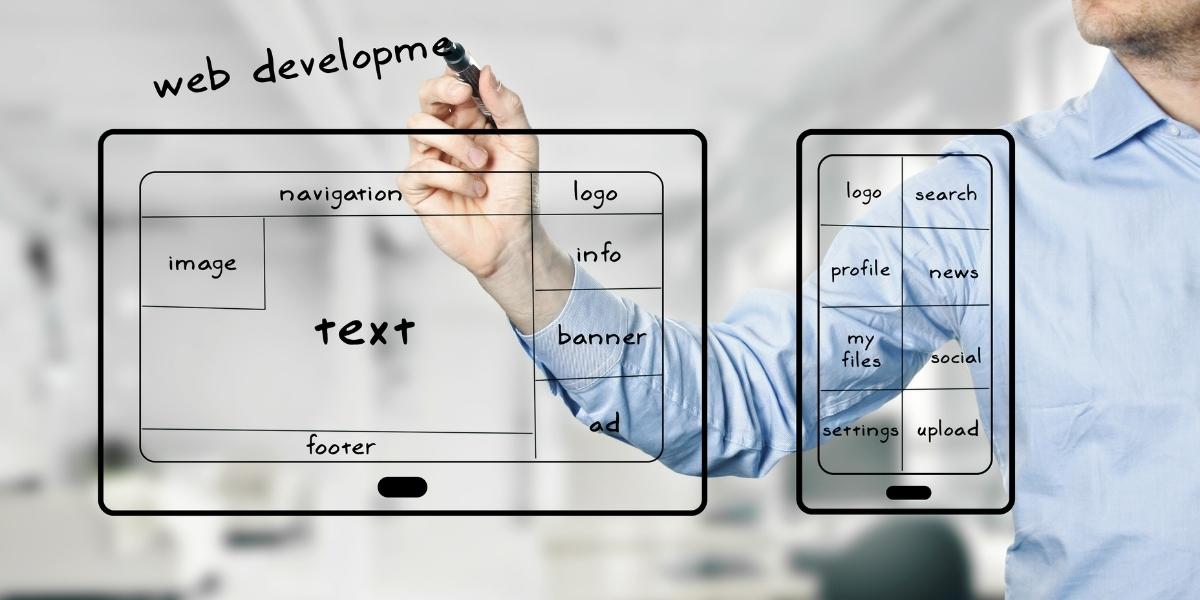
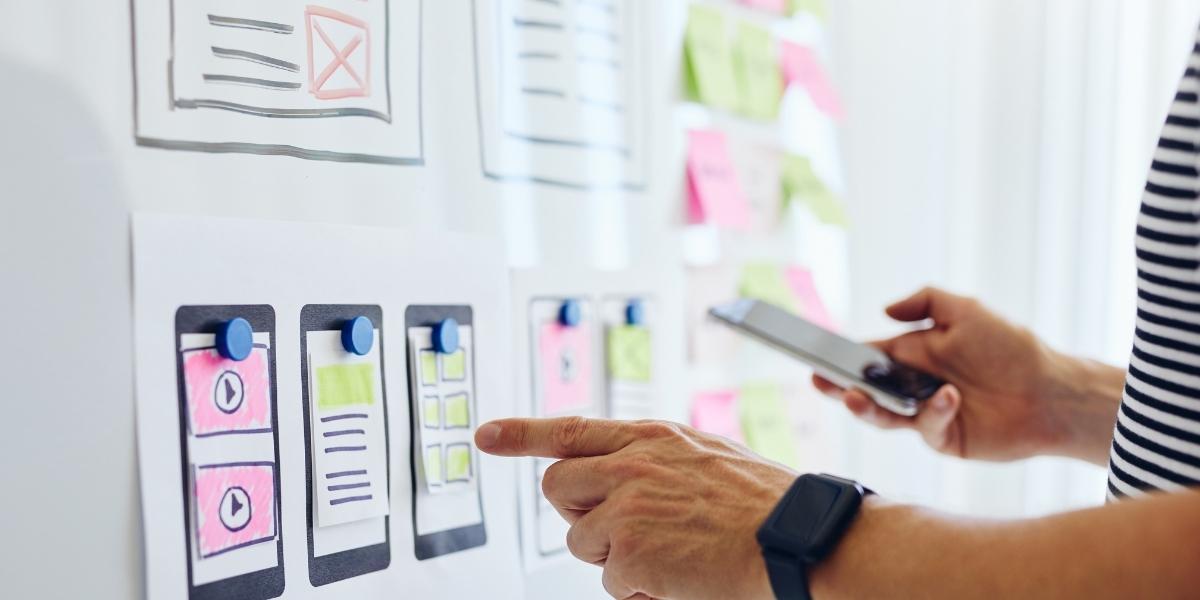
Wireframes

UI / UX design wireframes provide simulations or representations of the app’s central idea.
To make a wireframe, mobile app developers create a skeletal framework visualization. Oftentimes, they would use pen and paper methods devoid of color to make the app’s outline.
Usually, the outline includes the app’s UI, information architecture, and workflow. The navigation and other elements that make the app interactive are also seen in the outline.
UI / UX designers would later expand on these wireframes to build the look and feel of the mobile app.
Examples of popular tools used in generating wireframes:
- Adobe X
- Balsamiq
- Figma
- Fluid UI
- JustinMind
- Lucidchart
- Miro
- Moqups
- OmniGraffle
- Pencil Project
- UXPin
Style Guide

The style guide is a set of instructions that app designers and developers follow. They refer to it when they build the app’s design elements and interactions.
Typically, a style guide in mobile app development contains the following:
- Brand colors. The style guide includes details about the color palette. It shows the RGB and HEX color code values. The colors used in mobile applications adhere to the business’ branding guidelines.
- Iconography. Icons that are too large, too small, misplaced, or not visible enough could derail a user’s experience.
- Typography. Typography goes beyond choosing the font. It also involves establishing rules for displaying titles, headers, and sentences.
- Animation. Animation makes interactions more engaging. This is especially true in transitions, processing status (pre-loaders), and real-time UI responses.
- Dialog boxes and popover graphics. Some examples of dialog boxes include:
- Alert dialogs
- Progress dialogs
- Date picker dialogs
- Time picker dialogs
As for popovers, they are transient views that appear to hover above the current UI.
Mockups

Mockups are the logical next step after wireframes. We can define mockups as hyper-detailed simulations of how a mobile app’s UI / UX look and feel.
Mockups are visual but static representations of the mobile app’s UI / UX design.
We say primarily static because mockups are not expected to be fully functional. Hence, they are not clickable or interactive yet.
Examples of popular tools used for producing mockups:
- Adobe XD
- Axure
- Balsamiq
- Figma
- Fluid UI
- InVision
- JustinMind
- Lucidchart
- MockPlus
- Moqups
- ProtoPie
- Sketch
- UXPin
Prototype

Compared to a mockup, a prototype features simple functionalities.
But what if you skip the prototype stage? What if you go straight to mobile app development without going through prototyping?
Technically, you can. But just because you can, it does not mean you should.
Benefits of Prototyping
- It streamlines the functionality development process. Prototyping makes it easier to determine the app’s basic functionalities.
- It provides a suitable venue for exploring ideas and incorporating improvements. Building a prototype allows the team to:
- Test ideas for the UI
- Improve the information architecture
- Polish the graphics
Along the way, you can make some improvements.
- It minimizes too many iterations in the design process. Prototyping helps the team become more disciplined in their design and development choices.
- It sharpens the UI / UX design early. Prototyping provides an excellent opportunity for practicing consistency in UI / UX design.
- It detects issues sooner. It enables your mobile app development team to identify potential problems in the UI. You can prevent frustrating delays before the critical mobile app development stages.
- It helps save time and money. You save lots of time and money in the long run by avoiding unexpected changes.
Examples of popular tools used for creating prototypes for mobile app development:
- Balsamiq
- Fluid UI
- JustinMind
- InVision
- MockPlus
- Moqups
- PhotoShare
- Proto.io
- ProtoPie
- Sketch
- UXPin
4. App Development

In any mobile app project, the app development stage is where most of the action happens, at least when it comes to coding.
The software development community generally agrees that this stage is the busiest part of the entire mobile app development lifecycle.
For those uninitiated, the mobile app development stage may look like an endless cycle of coding and revisions, rinse and repeat.
But if the team is well-prepared – i.e., they have formulated a mobile app development strategy (see Key Stage number 1) and they have properly gone through the analysis and planning stage of the app development process (see Key Stage number 2) – then they should be good to go.
In the next section, let us try to break down the components that make up the app development stage.
Back-End / Server Technology

The back-end refers to the specific type of software that interacts with the server. It contains instructions that will process all kinds of user requests. The back end takes care of managing all the data in a mobile app. It’s everything that happens behind the scenes of an application. In a mobile app’s case, that would be everything that goes on behind its user interface (that is why it is called back-end).
You can pretty much summarize the back-end side as any activity that works with the following:
- The database
- The architecture
- The scripting
API
The term API stands for “application programming interface”. It connects computers or different programs.
APIs enable two applications to communicate with each other.
Why is API necessary in mobile app development?
APIs allow your app to connect with different mobile app development platforms. You can even get access to third-party applications.
That should give your mobile app flexibility when communicating with other programs. For the end-user, that translates to a seamless user experience.
APIs also let you enjoy extra features like location services and chat messages.
Mobile App Front-End
Front-end is what your mobile app’s end-user sees and directly interacts with.
In mobile app front-end development, you translate the UI / UX design of an app into codes. Codes are like instructions that allow your app to function. Mobile devices read the code to launch the mobile app. This is why developers must always practice good coding practices. If not, the app will not work as it should be.
To deliver a seamless user experience, the front-end has to work with the back-end and APIs.
How the Front-End, Back-End, and API Work Together
- The front-end sends a request based on end-user activity.
- The API processes the request and communicates it to the back end.
- The back-end receives the request and makes a response.
- The API processes the response and sends it to the front end.
- The front-end receives the response and displays it to the end-user.
| FRONT-END | ⇨ REQUEST ⇨ ⇦ RESPONSE ⇦ | API | ⇨ REQUEST ⇨ ⇦ RESPONSE ⇦ | BACK-END |
5. Testing

Testing is an integral part of the mobile application development process flow. It ensures that the mobile app is secure, functional, and can complete tasks.
Mobile app testing isn’t just about debugging and checking the app’s functionalities. It is also used to check if the user interface can deliver an engaging experience for the end-user.
Test Cases and Test Documentation
We do test cases before the actual app testing.
What are test cases? Test cases happen when app testers check errors and bugs in the mobile app. Usually, they use a test user account to do the testing.
Test cases are often used in tandem with test scenarios. A test scenario refers to any real-world use case (how an end-user would use the app in the real world). During a test scenario, test cases determine if the app can fulfill that scenario. Documentation is important. This will serve as your reference when you change or improve something. Practicing proper documentation practices is a must for quality assurance (QA) teams.
What types of testing are done in the mobile application development process? The most common are listed below.
User Experience Testing
Here, the team checks if the mobile app’s UI / UX is user-friendly. This is sometimes called UX testing or usability testing.
One of the main points to consider when performing user experience testing is the ease of use. Can users easily figure out how to navigate the UI? Are menus quick to find and understand?
Another criterion used in user experience testing is the response time. When clicking a button, is the response time within two to three seconds? How long does the next page load when transitioning between pages and forms?
Lastly, you can also check for the level of intuitiveness. How good is the UI in providing suggestions for users on what to do next?
Functional Testing

This app testing method checks if the apps function according to their intended use.
For illustration, we can list a few examples of test cases for evaluating an app’s core functionality:
- Does the mobile app install correctly?
- After installation, does it work immediately?
- Is it launching as intended on the mobile operating system?
- Are the menus and buttons working?
- Are the log-in / log-out or registration working?
- Are the mobile payment systems working?
- Are the privacy and security measures intact?
Performance Testing

After functionality testing, QA teams proceed to test the app’s performance.
In performance testing, you’ll check the app’s performance in certain conditions. This is most especially true in high-stake scenarios.
Below are the criteria when conducting performance testing in mobile app development projects:
- Device performance. When used on a mobile device, how will the app affect power and battery levels? Will launching the mobile app consume too much processing power or storage space? Is it going to work on older models of Android devices or iOS devices?
- Network performance. Once the mobile app connects to the Internet, how fast can it process data? Is it receiving all the data it is supposed to be retrieving or only partially?
- Server performance. Servers use a lot of APIs. This is why this is also referred to as API performance.
- Server performance tests if the front-end communicates smoothly with the back-end.
- Recovery performance. Even with measures in place, data loss can occur. If this happens, how well can the mobile app recover data and functionality? Are the backup systems working as designed?
Security Testing

A data breach is a serious matter. That is why security testing is critical in the mobile application development process.
Why do data breaches happen? The following are the usual suspects:
- Authentication checks do not exist, and if they do, malicious users can avoid them.
- Data is not encrypted when transmitted over the Internet.
- The encryption method is weak or vulnerable to cyber-attacks.
- The mobile app development team used unreliable mobile app design and development tools.
- Data leakage to other applications and programs.
In performing security testing, the mobile app development team and QA team must:
- Review all open-source codes. Open-source codes may be cost-effective. But the best practice is to use the updated ones. This will prevent potential security issues.
- Protect the mobile app’s source code. Source codes can fall prey to hackers. Mobile app developers, however, can do their part in making the source code harder to find. There are software tools like Pro-Guard that can obscure the source code. These tools alter the method, class, and attribute names of the code. The tools then change them into random letters and characters. As a result, a jumbled codebase will make it difficult for hackers to understand the source code.
- Leverage reliable data encryption technology. Mobile app data should be properly encrypted, especially those transmitted over the Internet. It is also wise to remove plain text resources to keep hackers at bay. Today, it is common for companies to use different application security tools. The said tools help them build a strong encryption layer for their data.
- Protect the Database. The database should be encrypted on the user’s end to prevent data breaches. But what if confidential data is stored in the device’s local memory? In this case, there should be measures to prevent unauthorized data transfer.
Device and Platform Testing

Each year, new models of smartphones and tablets emerge. The same goes for mobile operating systems like Android and iOS. Because of continuous updates, compatibility becomes a challenge for mobile apps.
A solid device and platform testing process can help. Mobile apps that passed the test will most likely work on most versions of the operating system. This is in stark contrast to those apps that failed the said process.
6. Deployment and Support
Each year, new models of smartphones and tablets emerge. The same goes for mobile operating systems like Android and iOS. Because of continuous updates, compatibility becomes a challenge for mobile apps.
A solid device and platform testing process can help. Mobile apps that passed the test will most likely work on most versions of the operating system. This is in stark contrast to those apps that failed the said process.
Before you launch your mobile app in Apple’s App store, it needs to go through a review process. Before the review, you need to create a developer account first.
Moreover, if your app asks users to log in or connect, you need to give Apple a test user account.
Google Play’s app store, however, doesn’t require a review process.
Also, it is best to leverage app store optimization (ASO) for your app. This will help you maximize downloads and installs.
When your mobile app hits the app stores, you can track its success and performance. How? This is through mobile analytics platforms and tools. You can also take this opportunity to check for user-reported issues or crash reports.
Zero-bugs app releases are quite impossible. Sometimes there are bugs that manage to evade the QA process. To improve, encourage your users to provide feedback and suggestions.
But don’t forget that your app will go through another round of review if you add new features.
This is quite different from web apps. When you update web apps, the changes will reflect immediately.
Ready to Turn Your Idea Into a Live App?
If yes, the BIT Studios mobile app development team would love to work with you!
We’ve successfully delivered over 200 custom mobile app development projects.
Talk to us if you want to deploy your mobile app without sacrificing performance and quality. You can enjoy our UX and rapid prototyping approach to app development. Learn more through this video:
For a case study on our UX and rapid prototyping experience, feel free to check out our work for Stip Trac. The project involved mobile app development services. We also provided also web development, web design, and QA testing.
Contact our senior solutions consultant today!
FAQ About Mobile App Development Process
How long does it take to develop an app?
Mobile app development can vary. It depends on the specific scope and requirements of the intended finished product. The app’s complexity may also affect the production time. But what is the difference between a simple mobile app and a complex mobile app? Here is a basic guide:
| Difference Between Simple, Average Complexity, and Complex Mobile App |
| Simple Mobile App | Average Complexity Mobile App | Complex Mobile App |
Examples of simple mobile apps: |
Examples of average complexity mobile apps: |
Examples of complex mobile apps: |
If we talk of complexity as the main criteria, a simple app with basic functionalities may take 900 to 1,000 hours. Meanwhile, an app with average complexity may rack up 1,200 to 1,400 hours of development time. As for a complex app, the total duration of development time may reach 1,600 hours or more.
How much does it cost to build a mobile app?
Building a mobile app today may cost between $30,000 to $300,000. Complexity is the main factor that affects mobile app development costs. Mobile apps with complex functionality and features take longer to develop. These apps are also more effective. On average, apps with simple functionalities may cost between $40,000 to $60,000. A mid-complex app may cost between $60,000 to $150,000. Meanwhile, complex app requirements may mean spending $300,000 or more.
What factors must be considered when developing a mobile app strategy?
The first factor to consider when developing a mobile app strategy is the end-user. The UI/UX design should not only engage. They must offer value to your target audience. The second factor to consider is the scope of your app project. Knowing the scope will help you determine the resources you need to marshal to bring your app idea to life. Another factor to consider is prototyping and quality assurance. A prototype should allow you to test the feasibility of your product.
Here at BIT Studios, we are a mobile app development company that uses the UX-first rapid prototyping approach. With this mobile app design process, you will get a prototype in a matter of days. You don’t have to wait long.
Once you have the prototype, you can easily change the app’s proposed functionality.
What factors must be considered when choosing a mobile app development team?
When choosing a mobile app development team, determine the size of your project. You must also consider the app’s complexity. If your project is simple, you can don’t need a big development team.
But if your app idea is complex and you want lots of features, you will likely need a bigger team. It is best if your group consists of members with specialized roles.
Complex apps need seasoned developers who have higher rates. Budget will play a major role here. This is why you should prepare well.
When choosing a mobile app development team, determine the size of your project. You must also consider the app’s complexity. If your project is simple, you can don’t need a big development team.
But if your app idea is complex and you want lots of features, you will likely need a bigger team. It is best if your group consists of members with specialized roles.
Complex apps need seasoned developers who have higher rates. Budget will play a major role here. This is why you should prepare well.
We’re BIT Studios!
At BIT Studios we specialize in designing, building, shipping, and scaling beautiful, usable products with blazing-fast efficiency