Most Popular Mobile App Development Frameworks For App Developers in 2022

Last year, the number of app downloads reached 230 billion. With this data, it would be difficult to stop the rise of mobile app users. One reason for that growth is the speed at which businesses create and launch mobile apps to the market.
Mobile app development frameworks also play an essential role. Why? It is because they make app production easier.
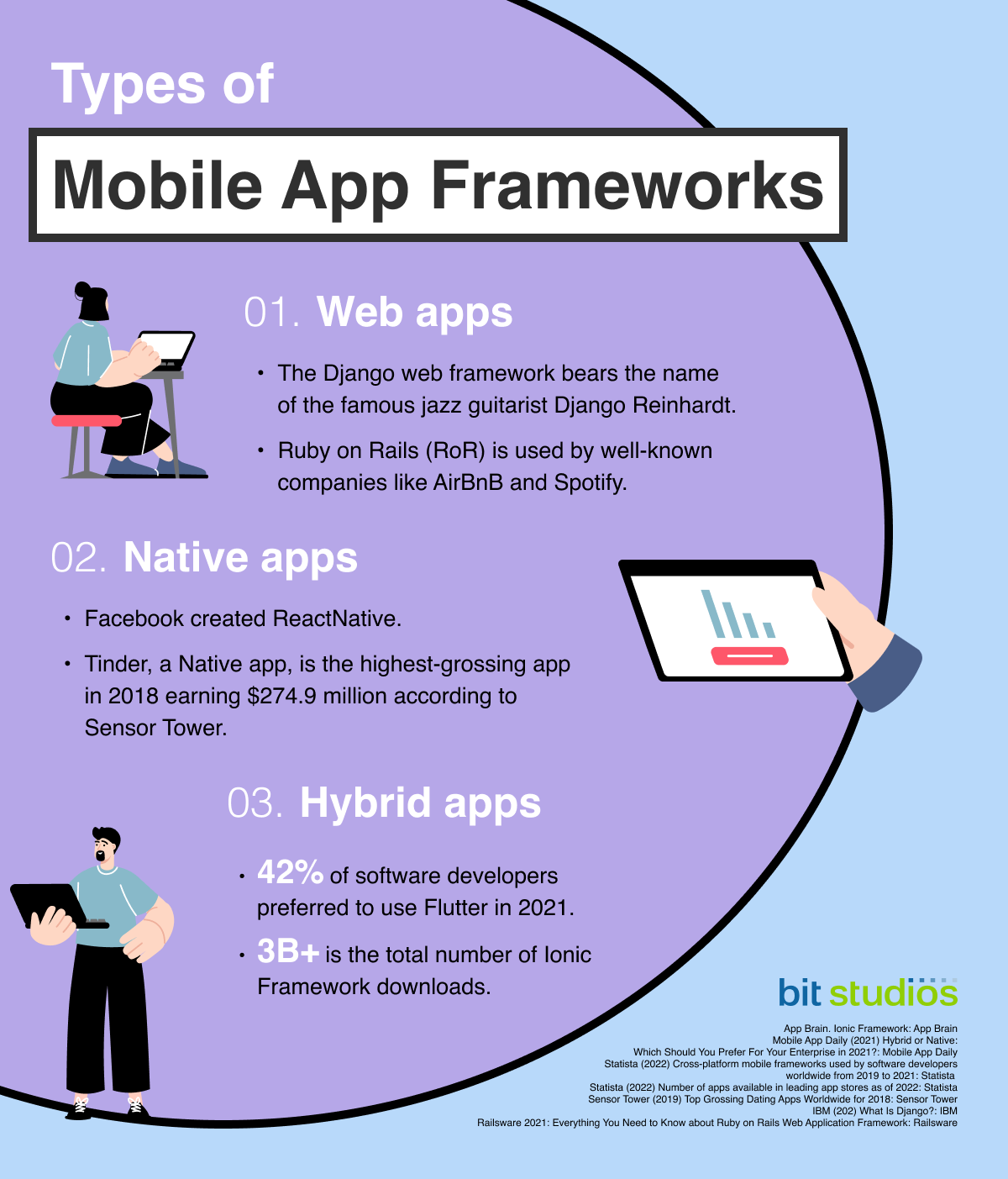
Types of Mobile App Frameworks

Mobile app frameworks come in all shapes and sizes. There is a lot of them for you to choose from. So how do you choose the best mobile app development frameworks? The answer is simple. They deliver the right features so you can meet the requirements of your mobile app project.
We know you want to know more about mobile frameworks for app development. But let’s look at the various app classification first.
Native Apps
Native mobile apps are web apps or mobile applications that run on a specific operating system (OS), like Android or iOS. With a native app, you have direct access to the built-in software and hardware of Android or iOs mobile device (iPhone or iPad).

Popular Examples of Native App Frameworks
- NativeScript. It leverages the native platform rendering engine. As a result, it provides native user interfaces for Android or iOS apps.
- React Native. This framework uses native user interface controls. Also, it has complete access to native features inherent in a platform.

Web Apps
Web apps are computer programs designed to run on a web browser. Without a web browser, web apps cannot function. This is in stark contrast to native apps. The latter can run natively or locally on the operating system. Now you might ask, is there a difference between a web app and a website? Yes, there is! A web app enables users to perform specific actions on the page. A classic example of this is when you share or upload photos to your social media account. Meanwhile, a website will only show you visual and text content. You can do minimal actions on the website.

Popular Examples of Web App Frameworks
- Django. This Python-based web app framework is considered full-stack. It allows developers to use Django for both front-end and back-end development.
- Ruby on Rails. It is a server-side web app framework based on the Ruby programming language.

Hybrid Apps
Hybrid apps represent the best of both worlds – they can incorporate functionalities typical of native apps while using elements from web apps.
Hybrid apps can do this because they take full advantage of a native container that utilizes mobile WebView. What WebView does is show web-based content via the Big Three programming languages of web development, namely JavaScript, HTML/HTML5, and CSS.
On the native side, hybrid apps leverage native coding to access a specific platform’s built-in software and hardware features.

Popular Examples of Hybrid App Frameworks
- Flutter. Although Flutter is a new hybrid app development framework, it is very popular. This is because it makes cross-platform development faster. Likewise, it was Google that built the framework.
- React Native. Facebook developed React Native. It is an open-source framework designed for building hybrid mobile apps. React Native also uses JavaScript, HTML, and CSS programming languages.
- Ionic. Ionic is also a certified favorite of many developers. This framework has customizable themes and elements. This can help you create intuitive designs. Moreover, it can support various extensions and plugins. If you want to launch high-performance mobile applications, Ionic is the way to go.
What Is An App Development Framework?
An app development framework is a platform equipped with different development tools. These tools may include the following:
- Application Programming Interfaces (APIs)
- Debugging tools
- Compilers
- Code libraries
- Support programs
- Software toolsets
How is an application framework different from a programming language? To answer that question, let us use a house-building analogy. Creating a mobile app is like building a house.
You will need materials such as concrete, wood, ceramic tiles, etc., to build the foundation. In app development, these materials are the programming languages and software components.
Now it would take some time before you complete your house’s construction. How do you make it faster? You use a frame—a skeletal structure. This is also the same with app development frameworks. They are the developers’ templates.

Top App Development Frameworks
Choosing the appropriate app development framework can be tricky. But you need not worry – we compiled the most popular frameworks developers use today.
1. Swiftic (Formerly Como)
Swiftic is a do-it-yourself (DIY) mobile app development framework. Developers may use this to build Android and iOS apps. The good thing about Swiftic is that it is not exclusive to hardcore developers. Individuals who do not have any coding experience can use Swiftic. It has a vast collection of themes, color schemes, background images, icons, etc. You have a lot of choices. Aside from that, it provides resources that allow you to add more features to your app. Developers can add push notifications, in-app coupons, and loyalty cards, to name a few.

Key Features
- Unlimited app downloads and push notification
- Full Help Center and email support
- Third-party integrations
- Advanced analytics
Who Should Use Swiftic?
Be warned: You need to prepare a budget if you pick Swiftic as it does not have a free or trial version.
When Should You Use Swiftic?
If you have a limited budget and no coding or development experience, Swiftic is your best pick. The level of customization is totally up to you. It is ideal for simple business apps with basic functionalities.
2. NativeScript
NativeScript leverages JavaScript in UI rendering. It is also compatible with CSS, XML, Angular, TypeScript, and Vue.js.

Key Features
- TabView
- Code sharing
- Bundle workflow
- NativeScript AppSync
- Support for AndroidX
- Kendo themes
Who Should Use NativeScript?
NativeScript is an open-source framework. Startups and SMEs are the ones that benefit from it. Businesses that want to have native mobile apps must use NativeScript. This framework guarantees that the mobile app can work well on Android, iOS, and Windows.
When Should You Use NativeScript?
Choose NativeScript if you want to use one code base for your mobile app. It will help your programmers to save time. The best part is that you can have a mobile app that operates on multiple platforms.
3. React Native
Facebook created the popular mobile app development framework known as React Native. It is based on React. The social media giant built the JavaScript library to pave the way for faster iteration. It also allows developers to create UIs on Android and iOS platforms.

Key Features
- Reusable code
- Fast refresh and live reloading
- Support for NPM libraries
- Support for CocoaPods
- Flipper debugging tool
Who Should Use React Native?
React Native is ideal for those who have a strong background in JavaScript. Developers and app builders can take full advantage of React JavaScript’s library.
When Should You Use React Native?
Like NativeScript, React Native also capitalizes on JavaScript. It is just that ReactNative renders much faster because it uses Virtual DOM.
Also, if you do not want to maintain separate codebases, React Native is the way to go. This will allow you to save time, effort, and money.
4. Xamarin

Owned by Microsoft, Xamarin is an open-source framework for Xamarin development, designed for building native mobile apps for devices that run on Android, iOS, macOS, watchOS, tvOS, and Windows operating systems. This framework is based on .NET and C# programming languages.
Key Features
- Native, multiple-platform support
- Reusable coding
- Low maintenance
- Native user interfaces (UIs)
Who Should Use Xamarin?
Xamarin is ideal for those who work with .NET and C# programming languages. However, even with little programming experience, you can still use Xamarin. This framework is also recommended for businesses wanting to release cross-platform mobile applications.
When Should You Use Xamarin?
If you want to use one codebase for your mobile app on Android, iOS, and Windows platforms, use Xamarin. Likewise, it is low maintenance. It is also easy to link Xamarin to each platform since it has access to the native platform’s APIs.
5. Ionic
Ionic is best known for integrating smoothly with Angular. Thus, it has become an indispensable tool for developing progressive web apps. Web apps that can behave like mobile applications can be created through Ionic. Moreover, for developers that want to deploy apps quickly, Ionic is a good choice. Needless to say, it is a fast mobile app development framework.

Key Features
- Default user interfaces
- JavaScript functionalities
- Cordova plugins
- Ionic Command Line Interface (CLI)
Who Should Use Ionic?
Developers that have already used JavaScript and Angular benefit the most from Ionic. If they are visual-driven, they will find the default UIs a big plus.
When Should You Use Ionic?
If you want to shorten production time, use Ionic. You can use this mobile application development framework for developing cross-platform apps. Ionic is also ideal for building hybrid apps or progressive web apps. You will likely not need a specialist with Ionic. It is because it leverages industry-standard software tech.
6. Sencha Ext JS
If you expect your mobile app to handle massive amounts of data, Sencha Ext JS is your best choice. It has over 140 ready-to-implement UI components. Developers use this tool to create data-intensive HTML5 apps using JavaScript.

Key Features
- Complete control of customization
- Can handle massive data
- Live data streaming
- Infinite scrolling
- Filtering
- Pagination
Who Should Use Sencha Ext JS?
Sencha Ext JS is a favorite tool for developers skilled in JavaScript. This is especially true for those who do not mind dealing with lots of data. Also, you will not need to learn TypeScript to use this framework.
When Should You Use Sencha Ext JS?
Use Sencha Ext JS if you want complete control of the customization aspect of your mobile app. Moreover, suppose you expect your mobile app to use a lot of data. In that case, Sencha Ext JS has robust capabilities to do that.
7. Onsen UI
Onsen UI is an open-source, front-end UI framework. This is ideal for developing hybrid mobile apps using Apache Cordova. You may also use this to create PWAs. Onsen UI offers a library of ready-to-use UI elements. The good thing is that these elements adhere to native Android and iOS design standards.

Key Features
- Library of enriched UI components
- Support for material design
- Styling automation
- Focus on UX for mobile users
Who Should Use Onsen UI?
Onsen UI is suitable for mobile app developers who prefer building an app from scratch. Everything that a developer needs to build the UI quickly can be seen in Onsen UI. It is a front-end UI framework that has ready-to-implement visual components.
When Should You Use Onsen UI?
If you want to build a hybrid app or progressive web app, you should use Onsen UI. The framework comes with a library of enriched UI components, making it particularly useful for designing apps that are responsive to any screen size (smartphone, tablet, desktop, etc.).
8. Flutter
Using Flutter provides convenience to developers. With Flutter, they can use a single codebase for a mobile app that works well on Android and iOS. Moreover, it leverages Google’s UI toolkit. Through the toolkit’s help, you can build mobile applications that can work on different platforms.

Key Features
- Easy-to-use widget system for agile development
- Hot reloading
- Simplified installation
- Use of Dart programming language
Who Should Use Flutter?
Flutter is one of the most one of the best mobile development frameworks that is widget-based. With its vast library of customizable widgets, Flutter is definitely a time saver.
When Should You Use Flutter?
If you want to deploy cross-platform mobile apps or hybrid apps with native capabilities, use Flutter. The extensive collection of widgets means a shorter development time.
9. Solar2D (Formerly Corona SDK)
Solar2D is written in Lua. It is a lightweight scripting language and is ideal for developing mobile games. It also has analytics, in-app adds, and media features, which make it an easy-to-use game engine.

Key Features
- API support for native library integration
- Simulation in real-time
- Live testing
- Multiple plugins
- Lightweight scripting is ideal for games
Who Should Use Solar2D?
Developers that do not have game coding experience can use Solar2D. Although this is a game engine, this can also be used to build mobile games.
When Should You Use Solar2D?
If you want to launch some mobile games with cross-platform app compatibilities, choose Solar2D.
10. jQuery Mobile
jQuery Mobile allows developers to build responsive, UX-focused web and mobile apps. The best part of it is that these apps can function on different devices and platforms. Also, coding separately coding for each environment is not necessary.

Key Features
- Themeroller for customizing app styling
- Lightweight size
- Progressive enhancement development approach
- Support for Web Accessibility Initiative – Accessible Rich Internet Applications (WAI-ARIA)
Who Should Use jQuery Mobile?
jQuery Mobile follows the “write less, do more” mantra. Developers who want to adopt this approach can take advantage of this framework.
When Should You Use jQuery Mobile?
jQuery Mobile is a good framework for developing responsive web and mobile applications. It does not matter if the device is a desktop computer or a mobile gadget.
11. Mobile Angular UI
Mobile Angular UI is also an open-source UI library that is ideal for building a hybrid mobile app. What does this framework offer? Its main features are navigation bars, sidebars, scrollable interfaces, overlays, and switches. Likewise, you can use the framework to build mobile versions of web apps built from Angular.

Key Features
- Desktop and mobile app builder based on HTML5
- Interactive components
- Responsive mobile app framework
- Lack of jQuery dependencies
- fastclick.js/overthrow.js integration
Who Should Use Mobile Angular UI?
Mobile Angular UI is easy to use, especially if you have used AngularJS and Bootstrap before.
When Should You Use Mobile Angular UI?
There is no doubt that Mobile Angular UI is a cost-effective solution. It is free and offers a UI library filled with ready-to-use UI elements for mobile apps.
Wrapping Up
You can use all different types of mobile applications. But you need to be clear on how you want your mobile app to function. Making that decision can prove challenging. Choosing the right tools may spell success for your project. Relatively, the wrong choice may cause you to spend more. Delays are also inevitable. This is why we recommend you review your business’s specific needs.
Have specific requirements of your project or business carefully before taking your pick.
Let’s Work Together
Yes, you can choose the mobile app development framework on your own. Unfortunately, if you do not fully understand how each framework work, you may pick the wrong tool. If you need help in choosing the right mobile app development framework, BIT Studios can help you.
Our team has extensive experience in using frameworks like React Native, Flutter, Ionic, etc. Our portfolio showcases various custom mobile app development projects. We have deployed high-performance apps for different mobile devices. Building cross-platform applications are also our expertise.
Also, our team is skilled in using React Native, Flutter, Ionic, and other frameworks. We can work with you to determine the best mobile development tech stack options. Speak to a BIT Studios mobile app developer today, and we’d love to give you a free estimate.
Mobile App Development Frameworks FAQs
What is the difference between frameworks and tech stacks?
In mobile app development, a framework is a platform with the tools needed to create an app. Some of the tools include interfaces, compilers, debugging, etc. Meanwhile, a tech stack is a combination of different technologies used to build an app. It is also called a solutions stack.
Which is the most used app development framework?
Google’s Flutter is the most used cross-platform mobile framework. This is according to a 2021 global survey. Joining the top three are Facebook’s React Native and Apache’s Cordova.
Which is the best mobile app development framework?
The most popular frameworks used for mobile app development are the following:
- Flutter
- React Native
- Xamarin
- Ionic
- Native Script
- jQuery Mobile
Which Frameworks Are Used For Mobile App Development?
The phenomenal popularity of mobile devices and apps has led to unprecedented growth in mobile app development technologies in the last decade alone. Indeed, the last few years have seen the rise of various mobile app development frameworks that have become indispensable tools for both seasoned developers and beginner app builders alike. Today, the most popular frameworks used for mobile app development include Flutter, React Native, Xamarin, Ionic, Native Script, and jQuery Mobile.
What are the easy-to-use mobile app development frameworks?
Swiftic is a mobile app development services framework company that is generally viewed as an easy-to-use framework due to its user-friendly interface. On top of that, you can use Swiftic even if you have zero coding skills or experience. For developers, Microsoft’s Xamarin is a framework that is quick to master. You only need to know .NET and C# to use this framework. Meanwhile, if you have a background in web development, React Native is easy to learn.
Which mobile app development frameworks can be used for cross-platform app development?
For cross-platform mobile app development, use Flutter, React Native, and Ionic. There is a big reason behind the popularity of Google’s Flutter and Facebook’s React Native. These mobile app development frameworks will help you build apps. But these are not just simple apps. Above all, they are compatible with Android and iOS.
We’re BIT Studios!
At BIT Studios we specialize in designing, building, shipping, and scaling beautiful, usable products with blazing-fast efficiency